Gamifying "Slash"-ing Screen Time
Georgia Institute of Technology


Our studio prompt was an open-ended question on how we could improve the health of a certain demographic. Our team decided to focus on the relationship between college students and phones. Our first course of action was to needfind and we began by asking the following broad questions:
How does phone addiction disrupt everyday tasks and mental wellbeing?
How does dopamine addiction develop
How is this affecting our attention span?
We identified 4 focal questions to help give context to our needfinding.
Are people using technology during these tasks? How many times are people picking up their devices?
How is the involvement of technology impacting (+/-) their ability to complete tasks?
How engaged are people with the tasks at hand?
Does the presence of peers impact the use of a device during a task? (are group settings different?)
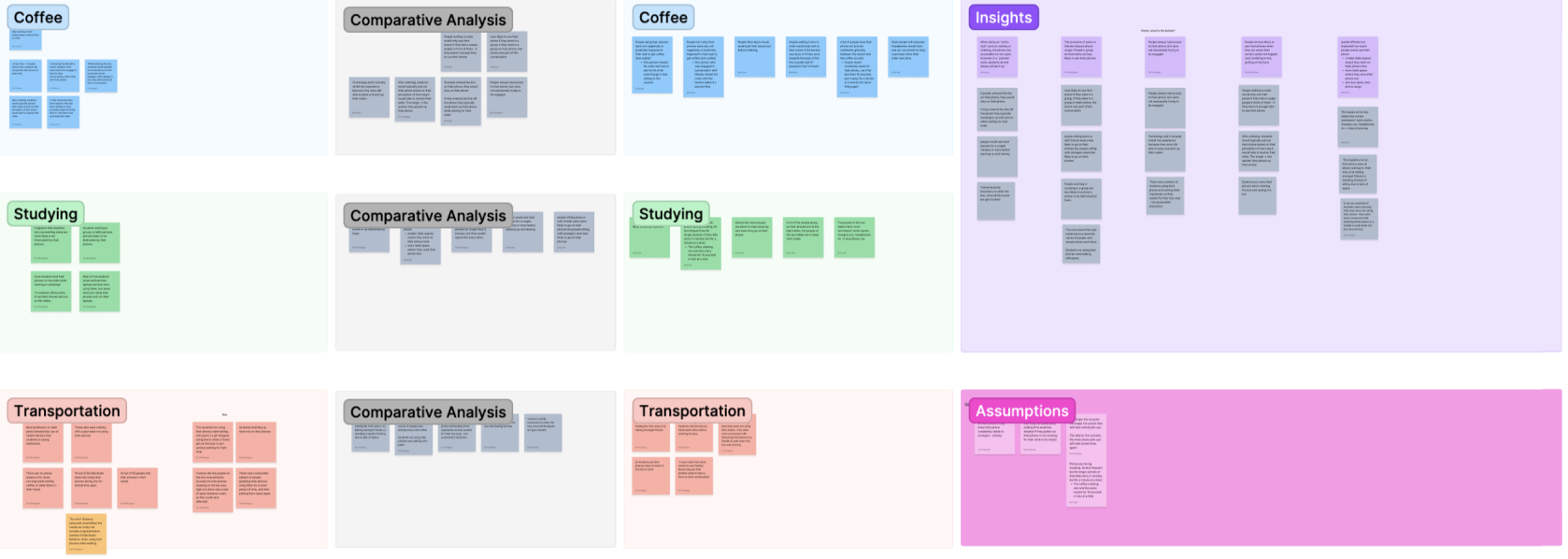
For this study, our team conducted two 30 minute observations of each the following scenarios in regards to college students. We observed bus stations, coffee shops, and libraries on Georgia Tech’s campus. We compared notes and formed an analysis on our findings.

From our initial observations, our team uncovered the following findings.
Our team created a survey with 8 questions (a mix of qualitative and quantitative data). We received 61 responses from 30 males, 30 females and 1 nonbinary individual who ranged from 1st years to grad level. We asked questions relating to demographics, screen time metrics, mental health impact, and daily routines. Through our results, we found baseline stats for our research.
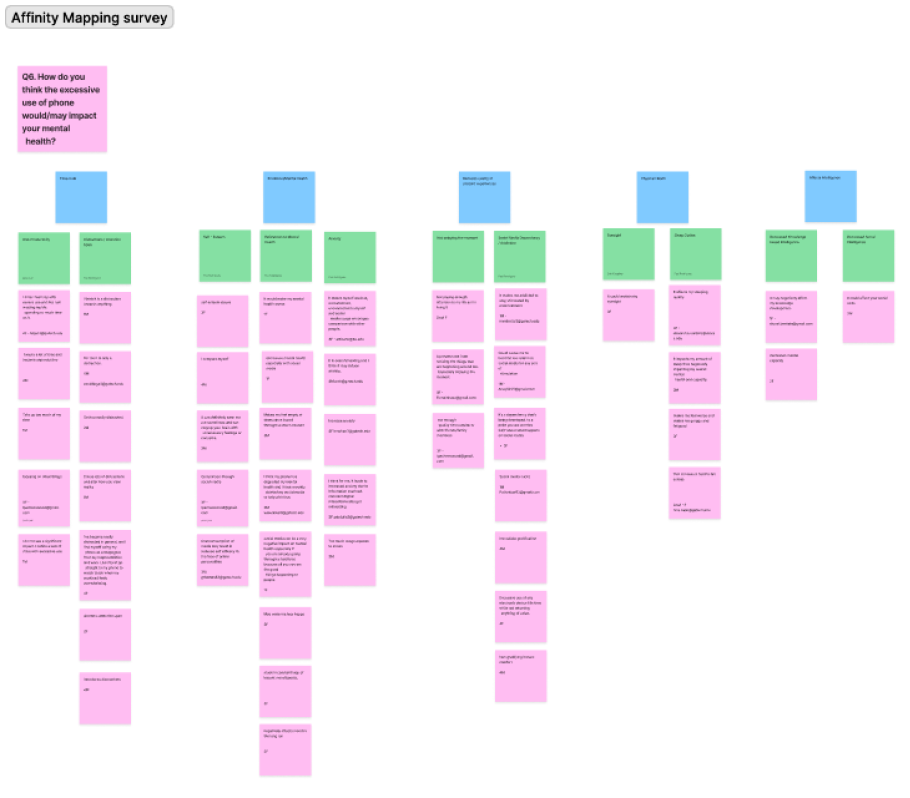
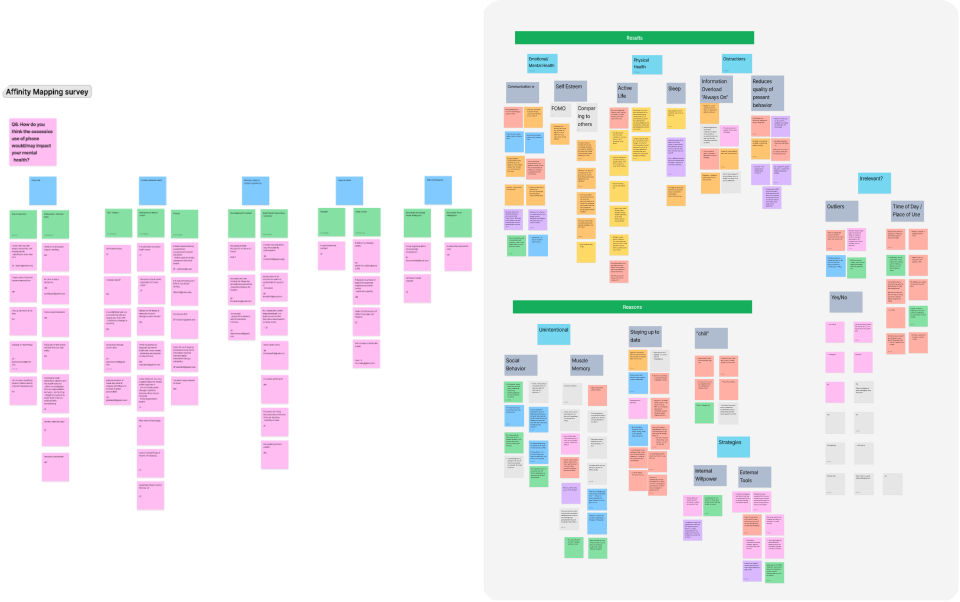
We then affinity mapped the qualitative data to uncover common themes from the data.

Our team had assumptions and hypotheses from our research baseline, and to test our understanding, we interviewed 6 students ranging from 1st years to grad level, 3 male and 3 female. We established interview goals, wrote a guide to support our goals, and then affinity mapped our data to better understand certain relationships.

To finalize the themes of our opportunity area, we compared and synched our data from both the survey and interviews.

From our research, we uncovered three main insights. Furthermore, we simultaneously established design implications our future solution should account for.
Through our research, our team was able to better understand our opportunity space. We identified that the common themes in our research were in actuality reasons for phone use and results of said phone use. This allowed us to craft an opportunity statement that specifically targets unintentional phone usage.
Our team established our opportunity space with reference to college students. We created 3 personas to better understand our demographic and the challenges they might face, especially in the context of their health.
In order to understand what activities our solution should encompass, our team identified three focal tasks phone usage typically revolves around. We considered each task in the context of our personas and found positive and negative correlations in regards to phone usage.
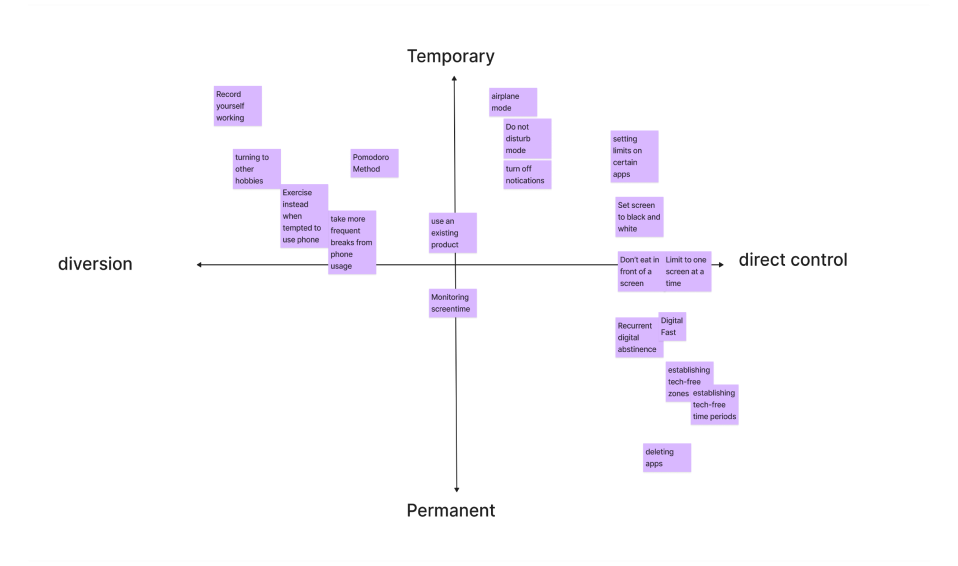
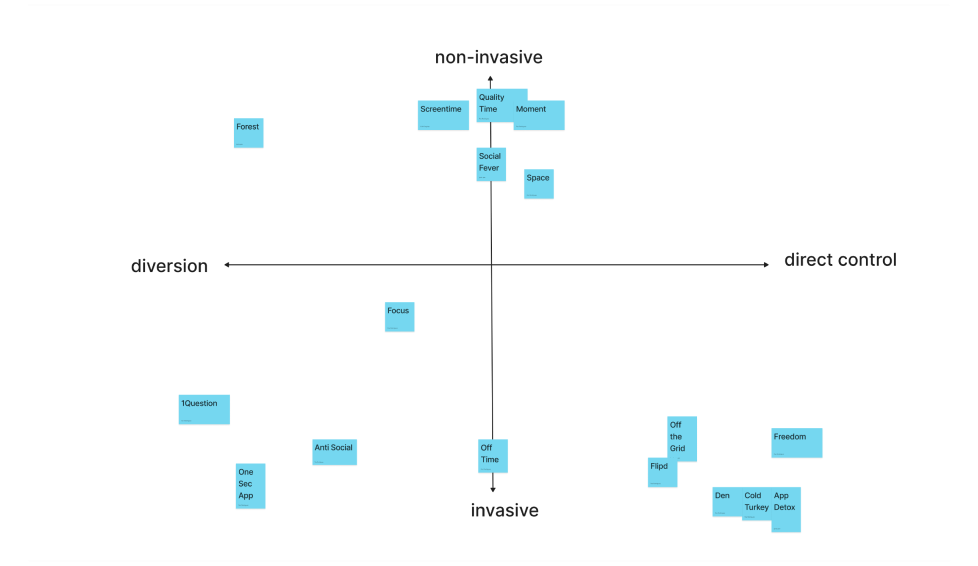
Our team mapped current product solutions on a quadrant of diversion -> direct control, and non-invasive -> invasive solution to better understand where our solution may lie. In addition, we mapped current strategies on a quadrant of diversion -> direct control and temporary -> permanent.
Based on our understanding, our team decided to move towards a solution that was non-invasive, yet encouraged more control over their actions.


Equipped with our prior research and findings, our team ideated potential solutions that would resolve our opportunity statement. We considered the following directions and landed on a proposed design direction.
How might we frame “staying up to date” regarding phone usage to limit screen time?
How might we reframe “chill time” regarding phone usage to improve emotional and mental health?
How might we link “muscle memory” regarding phone usage to positively charged actions and improve mental + emotional health?
A university such as Georgia Tech has incentive to support the mental and physical wellbeing of its students. The university will be able to monitor the data at a high level to record the success level of the challenge, and will deliver “random rewards” to challenge participants as an added incentive. By employing a challenge and this app, students are motivated to monitor and decrease their phone usage.
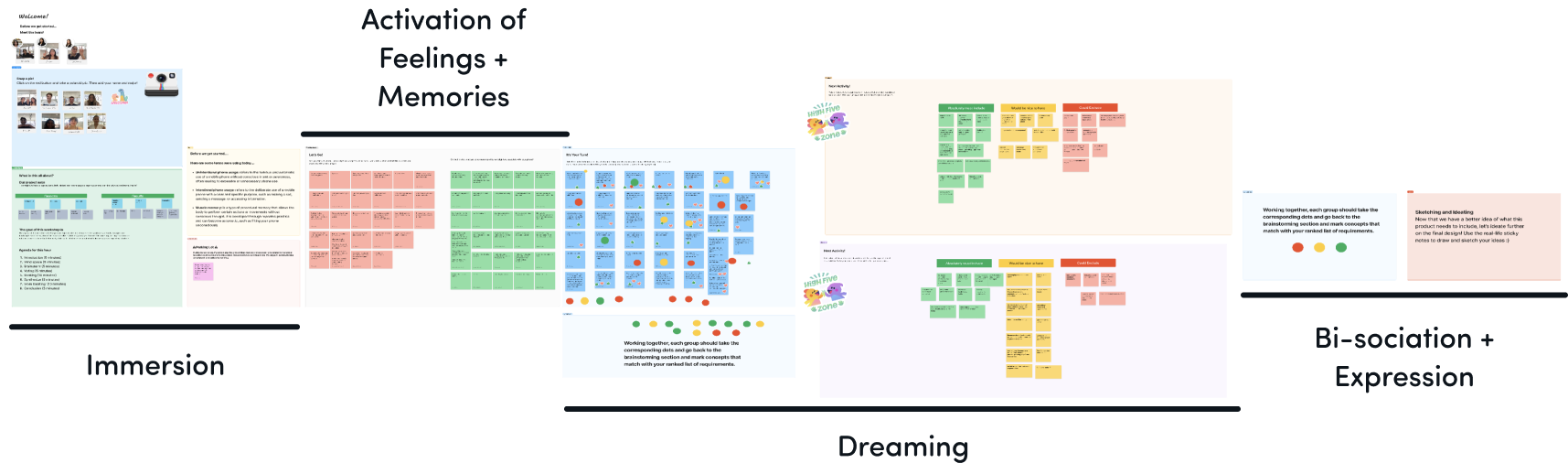
We conducted a 1 hour workshop with 7 college students of varying ages and gender in order the validate our proposed solution and further ideate. The agenda was as follows:
Introduction (5 minutes)
Mind space (5 minutes
Brainstorm (5 minutes) + Ranking (10 minutes)
Voting (5 minutes)
Synthesize (5 minutes) + Ranking (10 minutes)
More Ideating (10 minutes)
Conclusion (5 minutes).




Our co-design workshop allowed us to establish design goals and validate our original design requirements.
Consider the use of positive reinforcement (rather than negative)
Foster a sense of community among college students through accountability
Since our scope revolves around service-oriented relationships, our team wanted to define what we mean by a service.
Based on our research and our findings from the co-creation workshops, our team refined our design direction into one that did not rely on a external ecosystem such as a university but still focused on mindfulness, positive reinforcement, and a sense of communal accountability.
In order to test our user flow, we did a cognitive walkthrough with 5 participants and asked them to “complete” the following tasks with the given screens. The 8 tasks were:
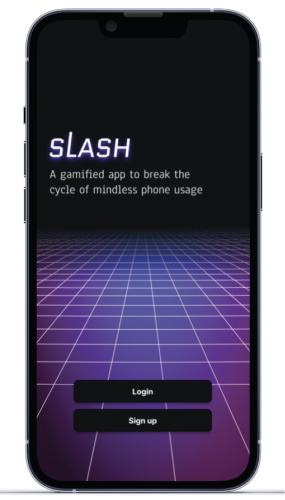
Create a new account
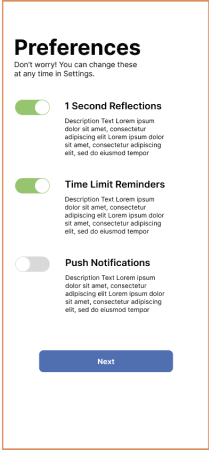
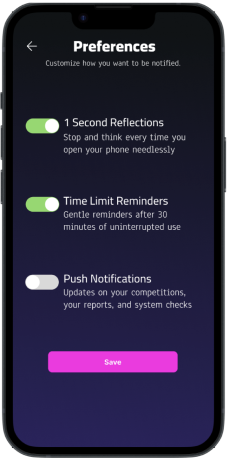
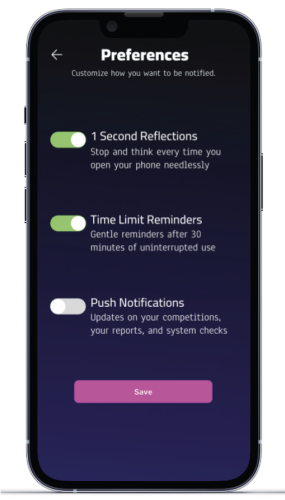
Turn on reflection reminders
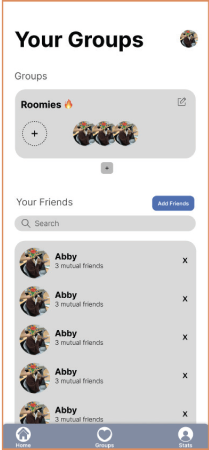
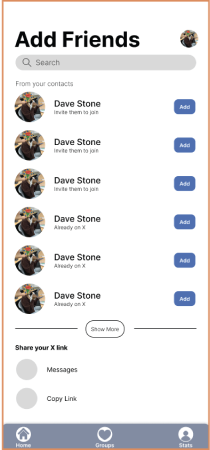
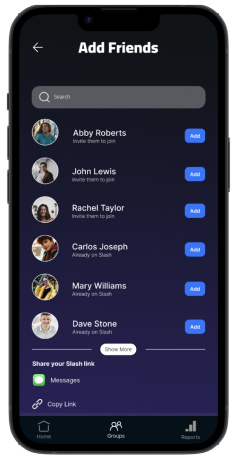
Add new friends
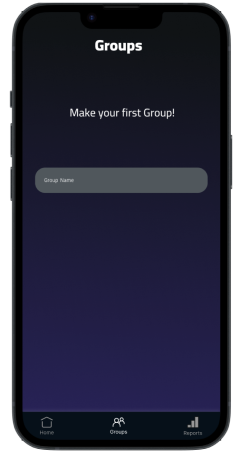
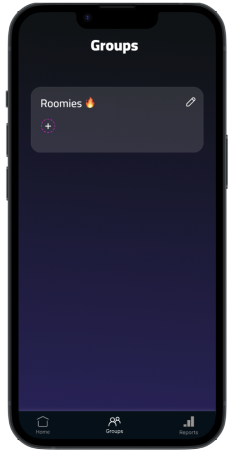
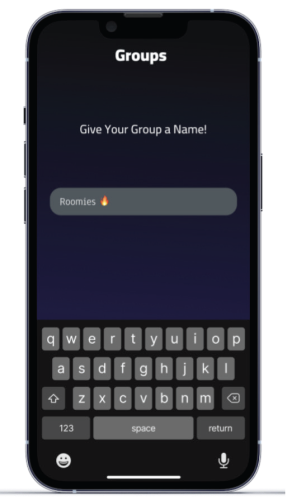
Create a new group
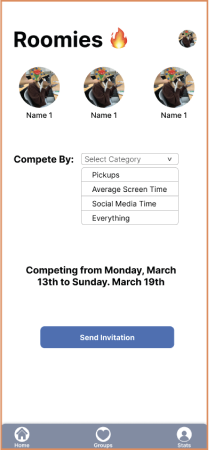
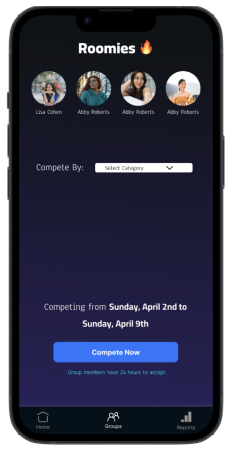
Start a competition
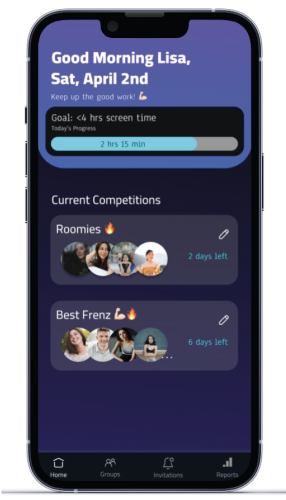
View your current competitions
Access old wrapped reports
Change your preferences








Although the end goal of this project was not a high-fidelity mockup, but rather a well-researched concept, our team created a brief visual identity to guide us as we mocked up screens. We took accessibility into consideration during this stage.

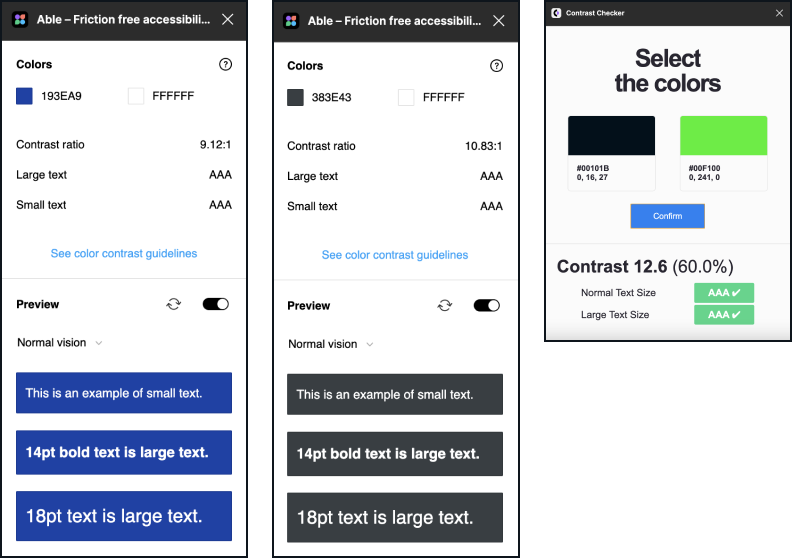
We conducted research on color use and contrast to ensure readability on our darker background screens. We also maintained consistency throughout our design library, including colors, fonts, and icons and made sure to have a straightforward cohesive design, despite the retro style.
This approach allowed us to be considerate of individuals with disabilities while creating a prototype that is useful for all.

After revising our screens fom the cognitive walkthrough, we conducted two rounds of user testing to finalize our design decisions.
Observed users would think out loud as they walked through screens to complete each task. Our goals for each session were to:
Identify how easily users can understand Slash’s purpose and its key features.
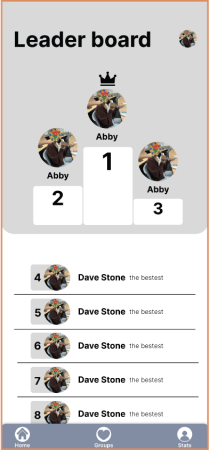
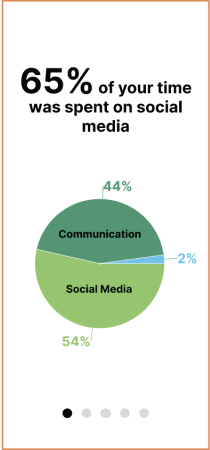
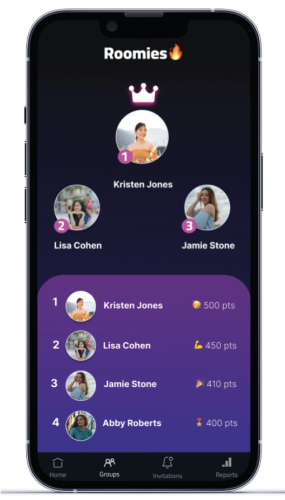
Determine how users interact with the different features and functionalities: creating group, competing, looking at wrapped report and leader board, etc.
Evaluate user satisfaction and obtain feedback on ways to improve usability.
Create a group.
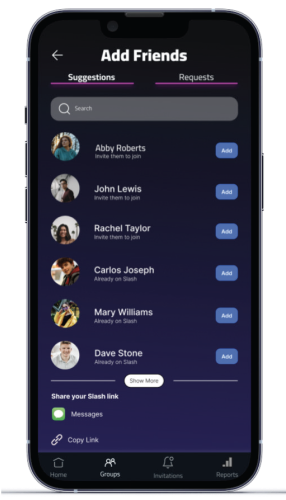
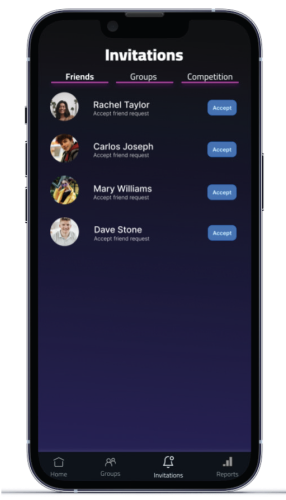
Add friends to Slash
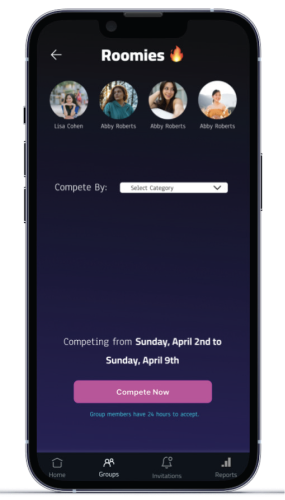
Add members to Roomies
Start competing
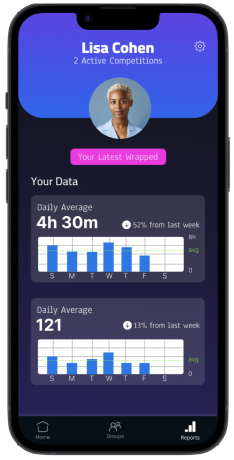
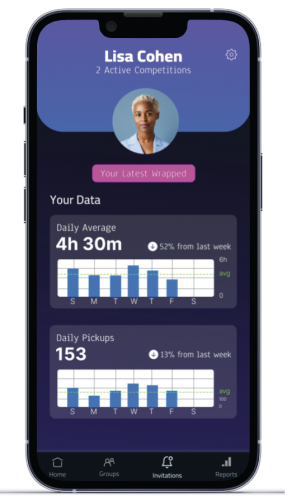
Viewing personal wrapped
Look at your average reports.
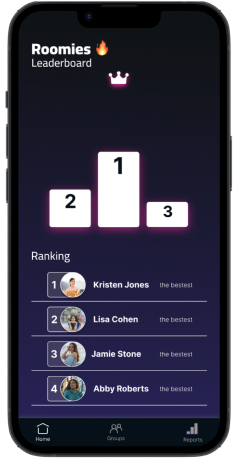
Look at your leader board
Edit your preferences
Observational Testing
Think a Loud
Interviews
Session 1: 4% Task Error Rate 22% Task Confusion
Session 2: 0% Task Error Rate 17% Task Confusion








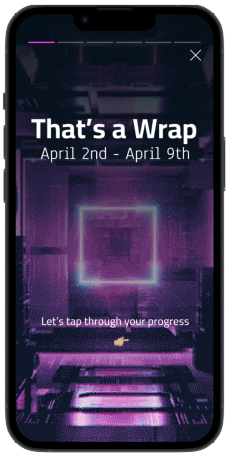
A walkthrough example of how one student uses our proposed solution.
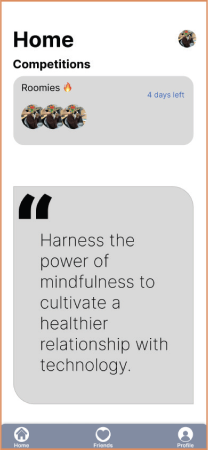
The following 10 key screens are the result of iteration and ideation after the cognitive walkthrough and two rounds of user testing.










This project stretched our needfinding skills. Given we did not finalize our opportunity statement till the middle of the project timeline, it initially felt uncomfortable to spend as long as we did researching our problem space before ideating on solutions. However, I believe the results speak for themselves and that our concept is a strong answer to the question we finalized.
I am incredibly grateful to Janie and Paz for the fantastic teamwork. We were guided on this design journey by Dr. Leila Alfatoony. We are thankful for her expertise and guidance.
This project was well received and commended on being a new and innovative solution in a commonly addressed problem space. In addition, this project has been used as an example in the studio classes that followed.